年末年始、ゲーム三昧で廃人のような生活を送っていますが、これはいかんと思い2冊pythonの本を買ってみました。
いままでエディターはSublime Text2を使っていたのですが、家のものからこれ使ってみたらとVisual Studio Codeを進められたのでインストールして数分使った時のメモをこちらに残そうと思います。
1.インストール
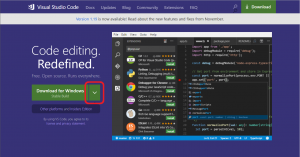
MSのダウンロードページへ遷移すると、すぐにダウンロードボタンが表示されています。
https://code.visualstudio.com/

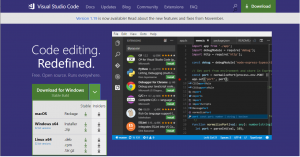
Stable版(安定版?)とInsiders版の2つあるみたいですが、当然安定版をダウンロードします。

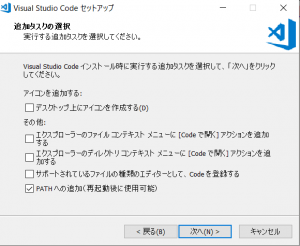
ダウンロードしたexeファイルからインストールを実行。数分で完了します。途中表示される以下のダイアログは【PATHへの追加】をONにします。

2.起動
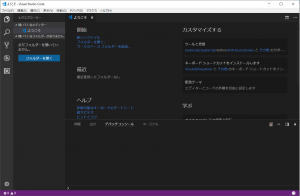
起動するとこんな画面です。最近は黒ベースでかっこいい見た目のものが多いですね。

個人的に便利だなと思った機能の紹介です。
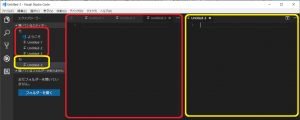
ファイルを複数開いているときにグループ化することができるみたいです。
赤枠のボタンを押すと3つまでグループを作ることができます。

2個に増やすとこんな感じです。

使いこなせるといいのだが・・・
3.pythonを使ってみる
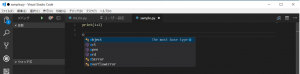
pythonファイルを開いてみると、画面上に拡張機能のインストールを促すメッセージが表示されます
![]()
VS Codeの特徴の1つとして、多くのプログラミング言語をサポートしていることが挙げられるそうですが、pythonは標準サポートではないみたいです。(標準でサポートされている言語については以下のページに記載があります。)
https://code.visualstudio.com/docs/languages/overview
そこで画面上の指示に従い【インストール】をタップするとこれまた一瞬でインストールが完了してpythonで便利に使えるようになりました。

VS Codeのもう一つの特徴?にデバッグ機能がついていることも挙げられるみたいなので早速やってみました。
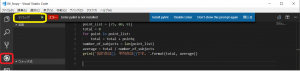
画面左側のクモっぽい気持ち悪い【デバッグ】アイコンをタップし、左上のデバッグの緑の三角アイコンをタップします。

あれ、、エラーになった。。
Linter pylint is not installed
うーん。Google先生に聞いてみたところ、コマンドプロンプトからインストールすればいいよとあったのでそれに従ったところエラーが解消されました。
コマンドプロンプトで下記を実行
pip install pylint
VS Codeに戻って、【ファイル(E)>基本設定>設定(S)】を選択して設定ファイルを開き、【設定の検索】テキストボックスに以下の2つのワードを入れて、いづれもtrueになっていればOKです。
python.linting.enabled
python.linting.pylintEnabled
これで準備は整ったので、碧の軌跡で休憩してから再度開発にチャレンジしてみようと思います。